A nyní, když už máte základní věci ve WordPressu nastavené, můžete začít vytvářet jednotlivé stránky a vkládat do nich to nejdůležitější – obsah. Ve WordPressu můžete nový obsah vkládat do příspěvků a stránek. Rozdíl mezi stránkou a příspěvkem je v tom, že příspěvky jsou datované, řadí se chronologicky a čtenáři k nim mohou přidávat komentáře. Stránky by měly mít trvalejší hodnotu. Nejčastějším příkladem stránek je stránka O mně a Kontakty.
My si nejdříve ukážeme, jak vytvářet příspěvky. Stránky se vytvářejí a editují obdobně. Všechny příklady z této lekce jsou vytvářeny na ukázkovém webu Květinářství Hortenzie.
1. WordPress editor Gutenberg
Gutenberg je vizuální blokový editor pro WordPress. Od WordPress 5.0 je Gutenberg hlavním editorem. Díky vizuálnímu editoru můžete snadno vidět, jak se zobrazí stránka na webu. Díky blokovému editoru můžete vytvořit stránky s mediálním obsahem a snadno upravovat jejich rozložení. Dříve jste museli použít plugin nebo HTML editor pro úpravu struktury textu a nebo přidání některých prvků. Nemusíte se tak zabývat rozložením prvků a vy se tak můžete zaměřit na tvorbu obsahu.
2. Vytváření příspěvků (článků) ve WordPressu
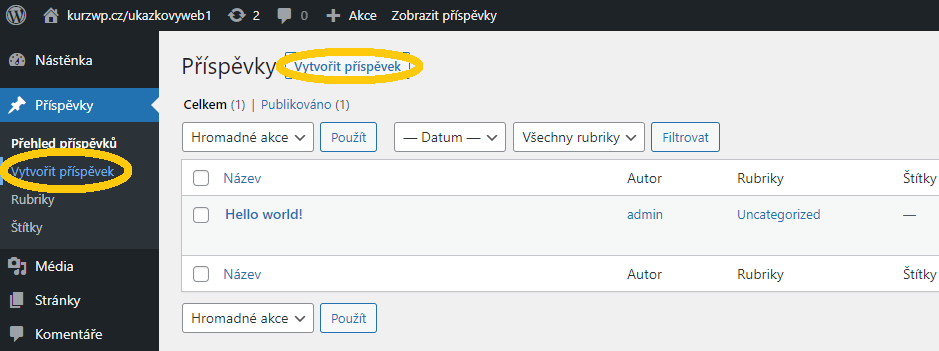
V levém menu klidněte na Příspěvky/Vytvořit příspěvek nebo Příspěvky/Přehled příspěvků/Vytvořit příspěvek. Úvodní příspěvek Hello world! doporučuji smazat.

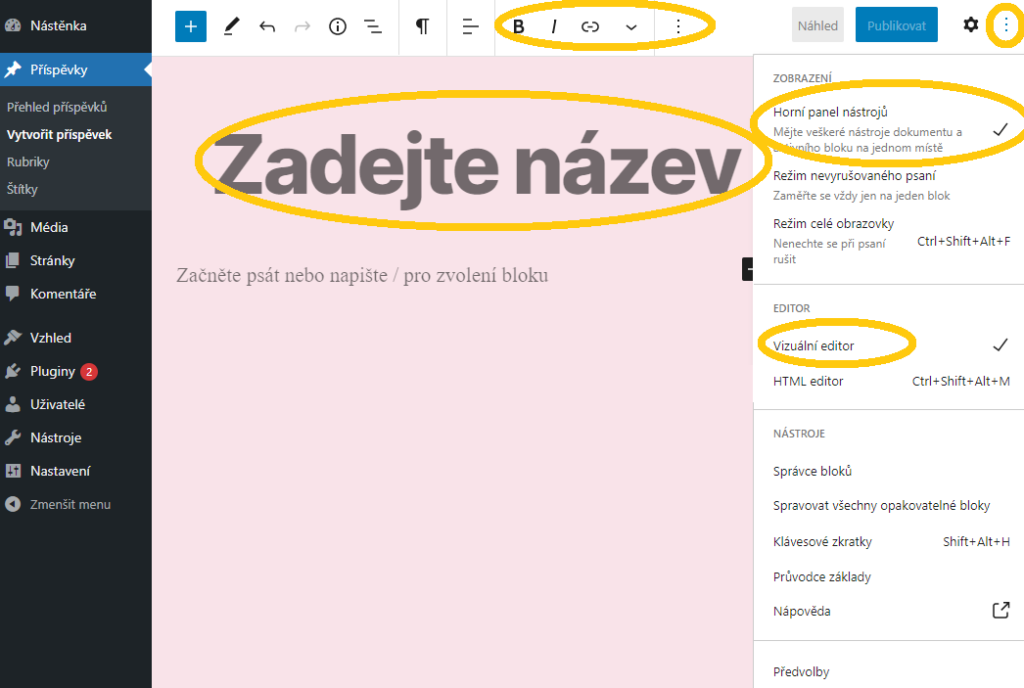
Zobrazí se vám Gutenberg vizuální editor.
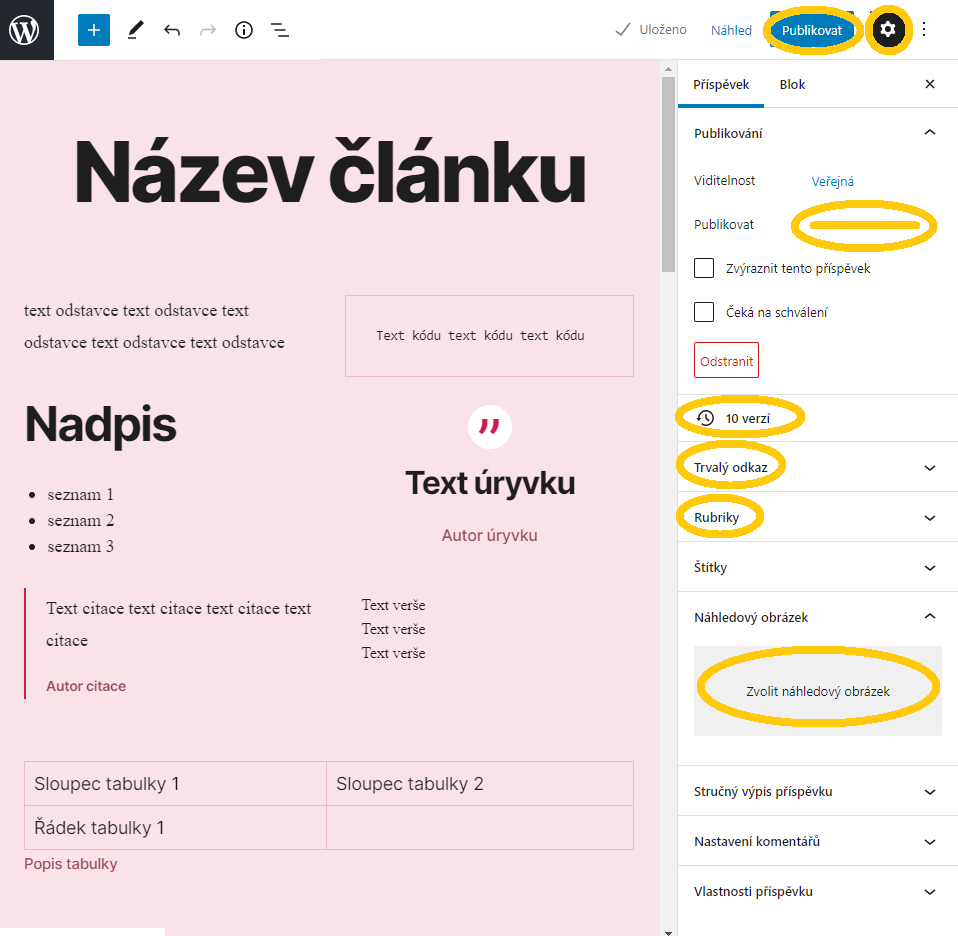
Nahoře se vkládá Název příspěvku, který se později zobrazuje v seznamu příspěvků. Také se z něj vytvoří URL odkaz, který můžete v pravém panelu později změnit. Trvalý odkaz by měl, stejně jako nadpis, obsahovat klíčové slovo, na které chcete aby lidé článek našli. Míst, kam můžete v článku vkládat klíčová slova je celá řada. Napsala jsem na tohle téma článek Jak psát články na blog A protože se už nechci opakovat, doporučuji vám si ho přečíst.
Pluskem se přidávají na stránku bloky. Ukázku bloků naživo si můžete prohlédnout v příspěvku Ukázka bloků v editoru Gutenberg. Tužtičkou můžete změnit režim úprav a výběr bloků. Šipkou zpět a vpřed můžete vracet úpravy v dokumentu. Ikona i zobrazí údaje o dokumentu jako je počet znaků a slov. Tři vodorovné čáry ukazují osnovu s bloky dokumentu.
Když kliknete na tři tečky v pravém horním rohu, zobrazí se vám menu. Horní panel nástrojů vám přidá nástroje aktivního bloku. Režim celé obrazovky vám odstraní levý panel nástěnky a budete tak mít víc prostoru pro psaní. Vizuální editor zobrazuje bloky, tak jak je vidíte na výsledné stránce a v režimu HTML editoru můžete upravovat kód stránky. Ve správci bloků si můžete nastavit, které bloky se vám budou zobrazovat v seznamu. Také najdete správu všech opakovaných bloků, kam si můžete ukládat bloky, které chcete znovu použít.

3. Bloky obsahu v Gutenbergu
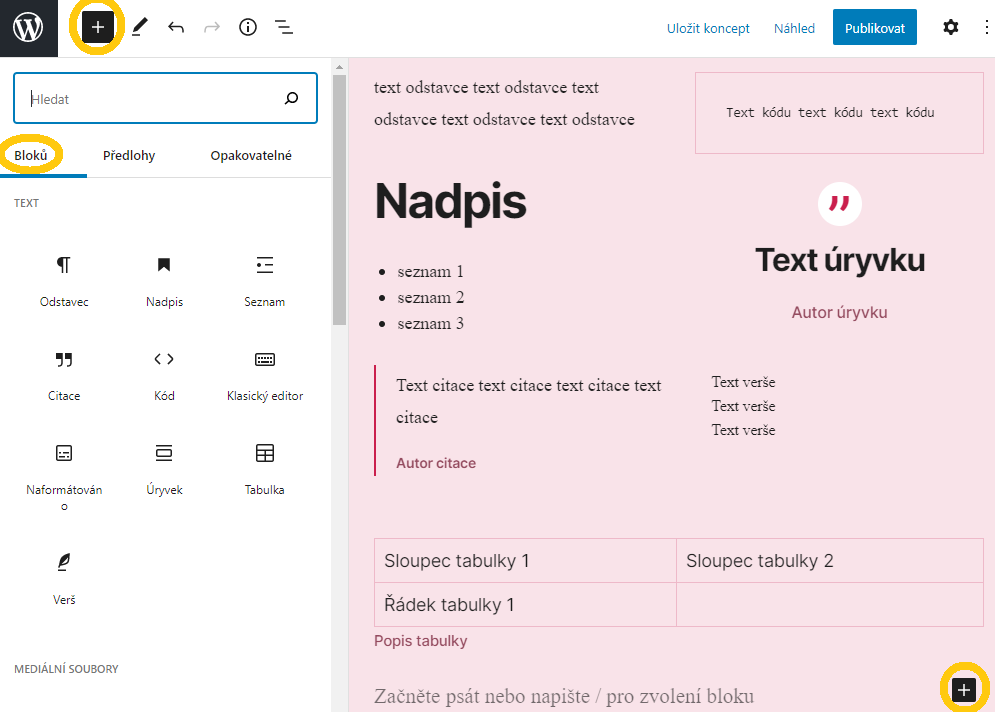
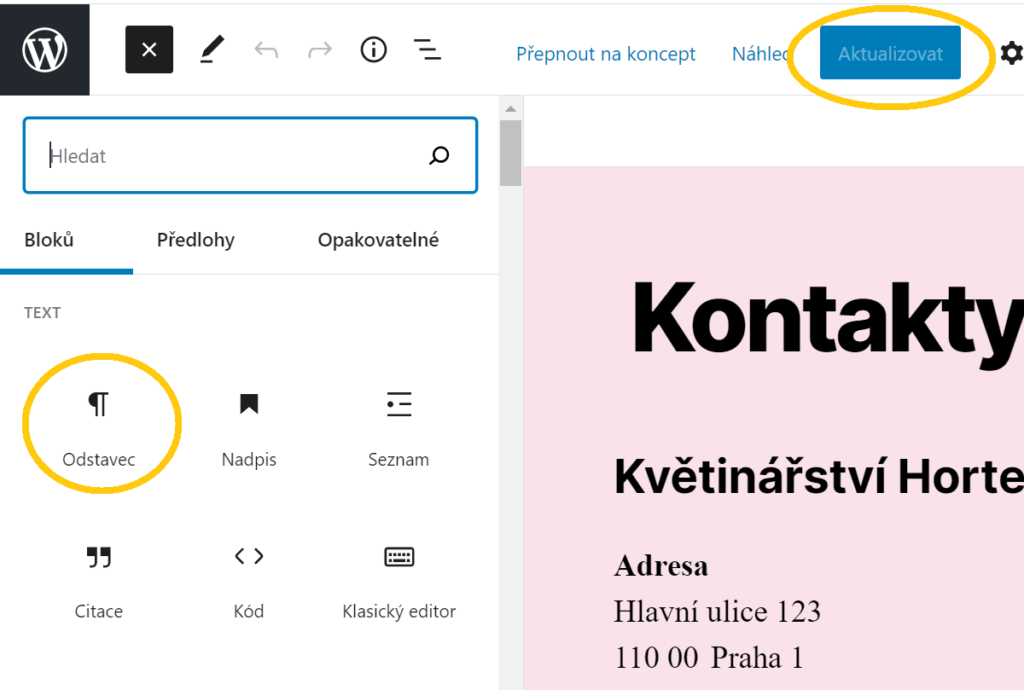
V Gutenbergu je každý odstavec, obrázek nebo video samostatný blok obsahu. Také pluginy si mohou vytvářet svoje vlastní bloky. Všechny dostupné bloky najdete v knihovně bloků. Tu otevřete pod ikonou plus nahoře vlevo a nebo pod posledním odstavcem.
Pokud se chcete vrátit z režimu celé obrazovky do Nástěnky, klikněte na Logo WordPressu. Opustíte tak příspěvek a proto je dobré změny nejprve uložit.
V největším poli je prostor pro text článku. Text můžete členit do odstavců a vkládat nadpisy. Další možností je členit text do číslovaných a nečíslovaných odrážek. Zajímavou možností, kterou můžete využít pro zvýraznění zajímavého textu, je citace.
V klasickém editoru můžete psát text stejně jako ve Wordu.

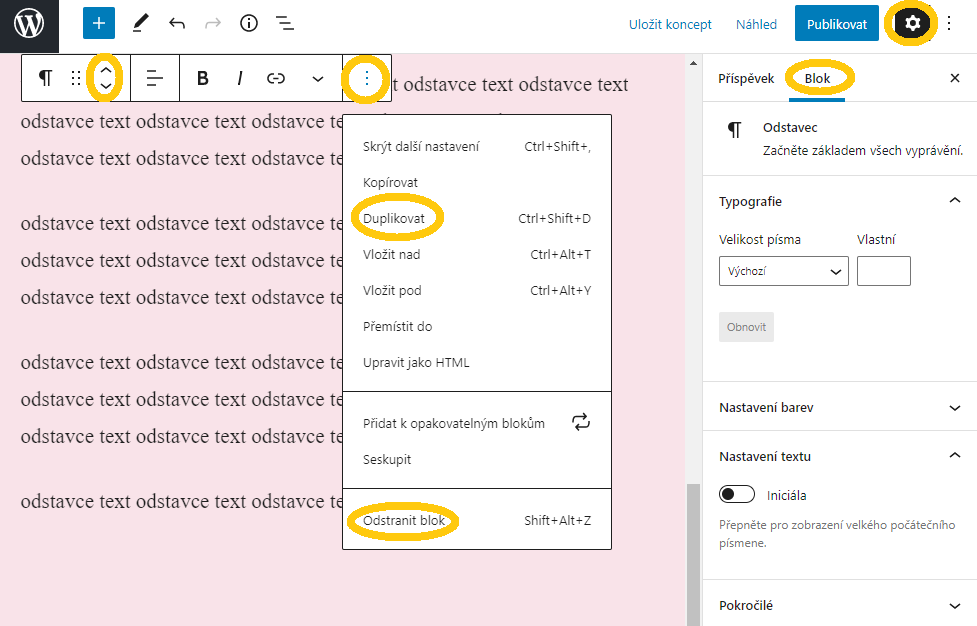
Každý jednotlivý blok může upravit svůj obsah, má vlastní nastavení a nastavení v bočním panelu. Bloky lze snadno přesouvat nahoru a dolů šipkami nebo tažením za 6 teček. Když kliknete na 3 tečky, můžete ho duplikovat či odstranit.
U odstavce můžete nastavit zarovnání textu, vytučnit či kurzívu text a vložit odkaz.
Bloky si můžete ukládat pro další použití. Přidat k opakovaným blokům. Při přidání bloku ho můžete přidat v záložce opakovatelné.

4. Vkládání obrázků ve WordPressu
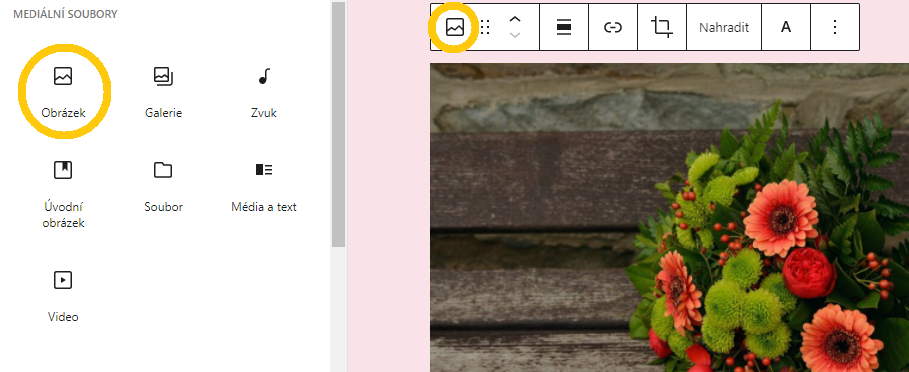
Vkládat obrázky do článku je snadné. Klikněte na tlačítko Mediální soubory.

Poté můžete vložit nové obrázky v záložce Nahrávání souborů a nebo si vybrat z těch, které jste na web již nahráli, v záložce Knihovna médií. Obrázku nezapomeňte připsat název a klikněte na tlačítko Vložit do příspěvku
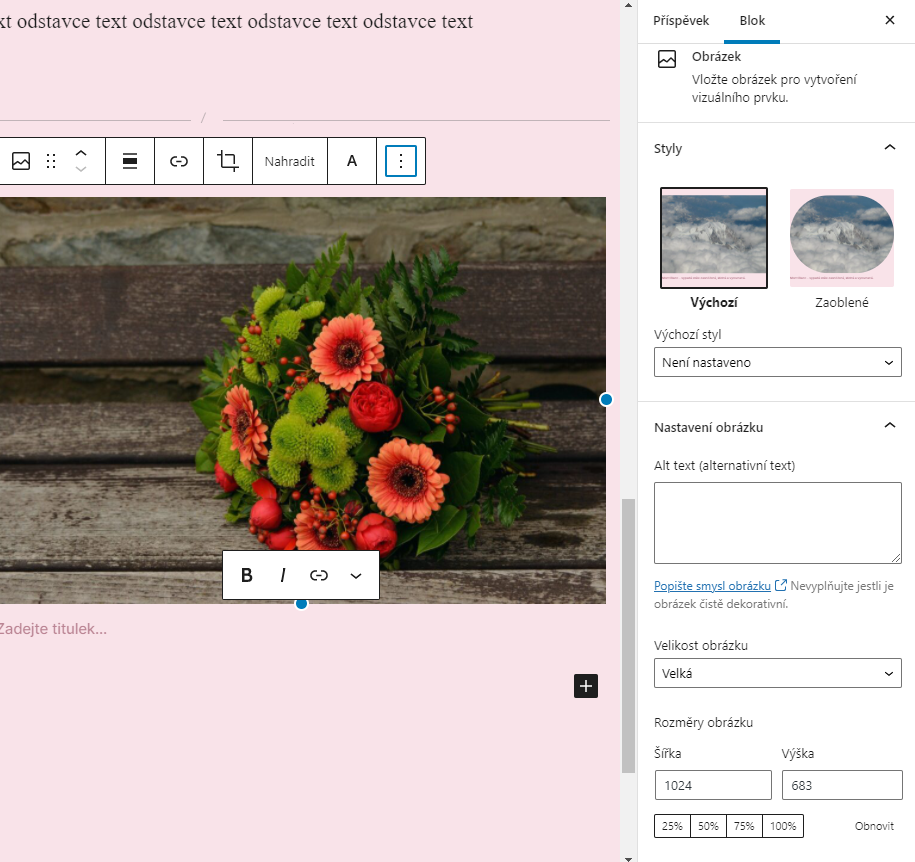
Když kliknete na obrázek a na ikonu tužky, zobrazí se vám nabídka pro úpravu obrázku.
Obrázek můžete zarovnat, nastavit jeho velikost a přidat titulek. Pokročilejší úpravy obrázku můžete udělat po kliknutí na tlačítko Upravit původní obrázek.

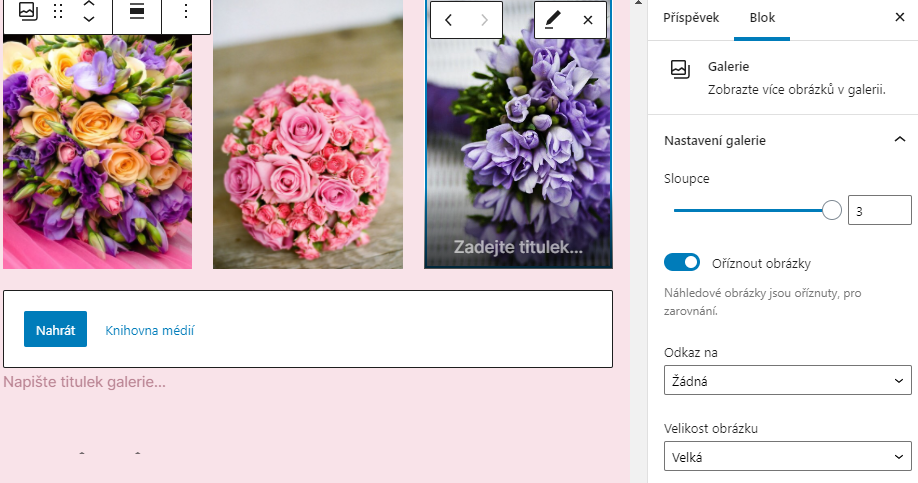
Do příspěvku můžete vložit i galerii, kde můžete nastavit počet sloupců, zda obrázky budou oříznuté do stejného tvaru a nebo budou kombinované na šířku a výšku. Z obrázků můžete udělat i ikonu, když k nim přidáte odkaz, kam mají návštěvníka po kliknutí přesměrovat. Také můžete nastavit velikost.

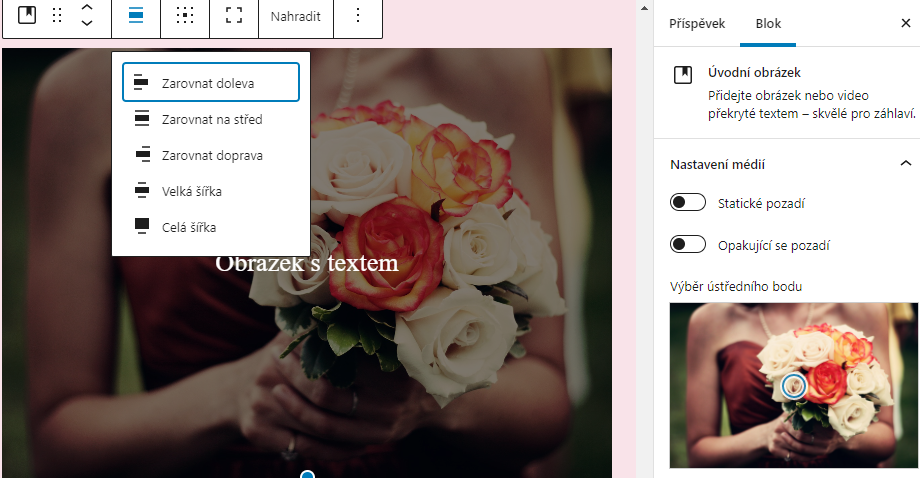
Zajímavým prvkem je úvodní obrázek, který vám umožňuje vložit do obrázku text. Můžete nastavit, zda se má být přes celou šířku stránky a nebo jen v rámci šířky textu článku.

5. Vložení Youtube videa do WordPressu
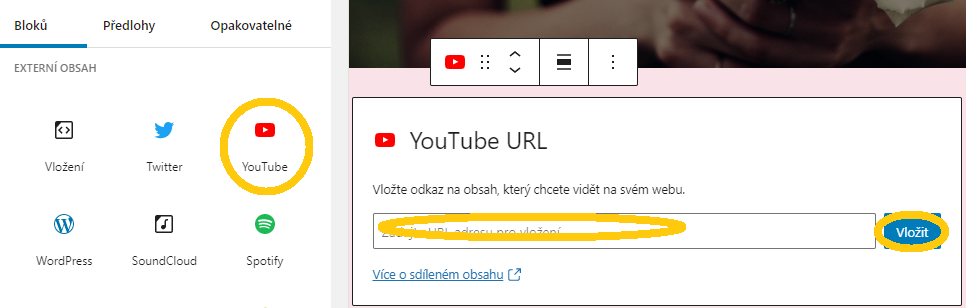
Vkládat videa do WordPressu je dnes díky Gutenbergu jednodušší než kdy dřív, protože Youtube je přímo jedním z bloků, stejně jako Vimeo. Stačí vložit URL adresu vybraného videa.

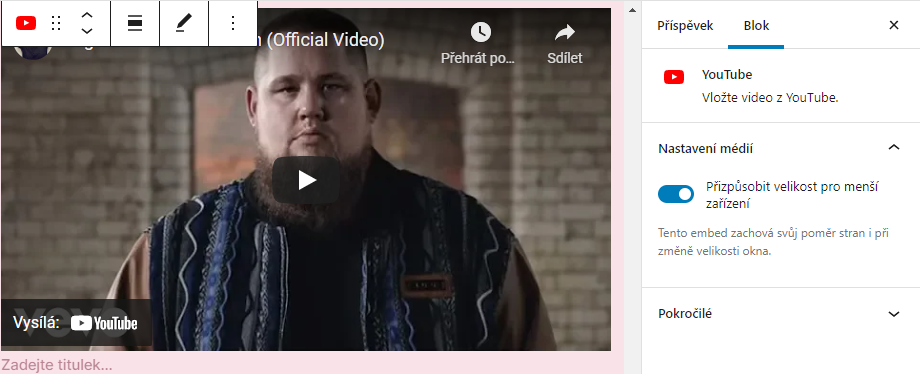
Můžete nastavit, aby se video přizpůsobilo velikosti obrazovky, na které si návštěvník web prohlíží.

6. Vložení Google mapy do WordPressu
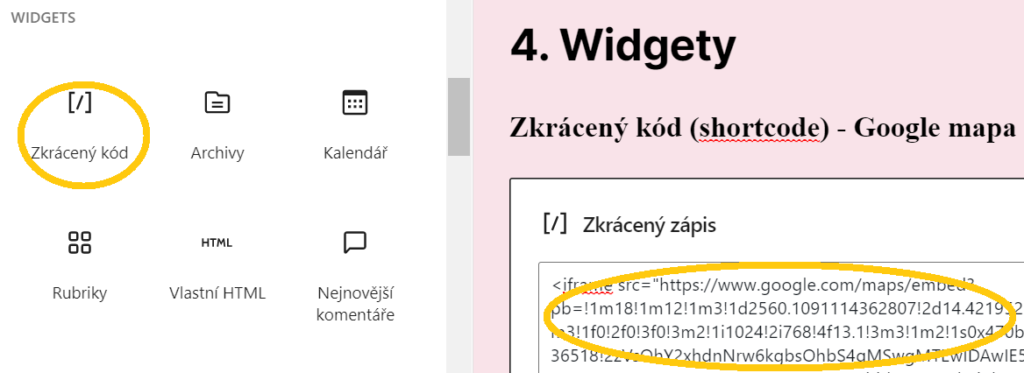
Mapu můžete vložit přes blok Zkrácený kód (Shortcode). Do rámečku vložte kód iframu, který najdete na stránkách s mapami.

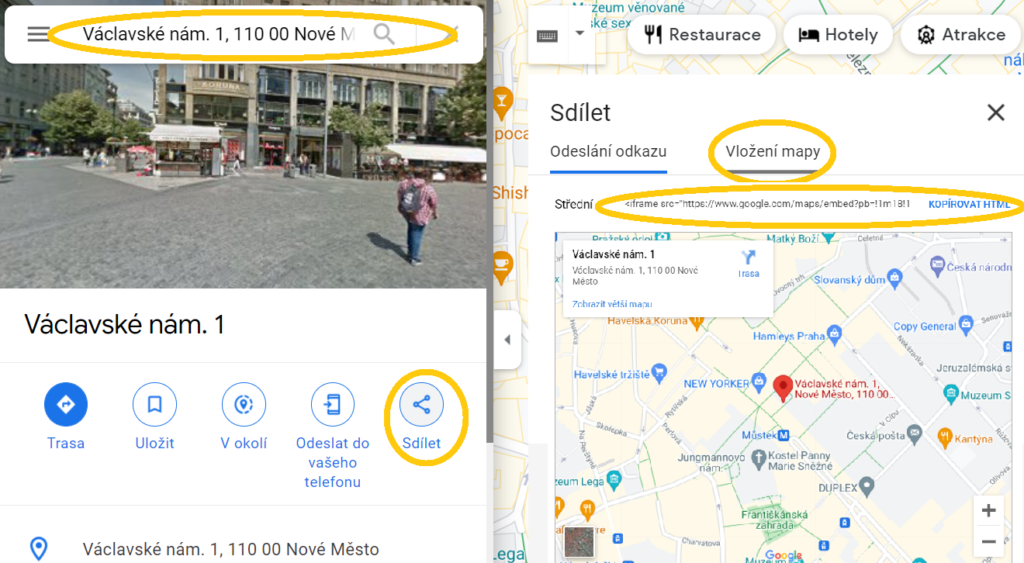
Na webu Google mapy vyhledejte adresu. Poté klikněte na tlačítko Sdílet. Zobrazí se vám okno, kde překlikněte na záložku Vložení mapy a zkopírujte HTML kód. Kód vložte bloku Zkrácený kód ve WordPressu.

Když si příspěvek Aktualizujete a zobrazíte si ho, tak uvidíte vloženou mapu i s vyznačenou adresou.

Vložení mapy z Mapy.cz do WordPressu
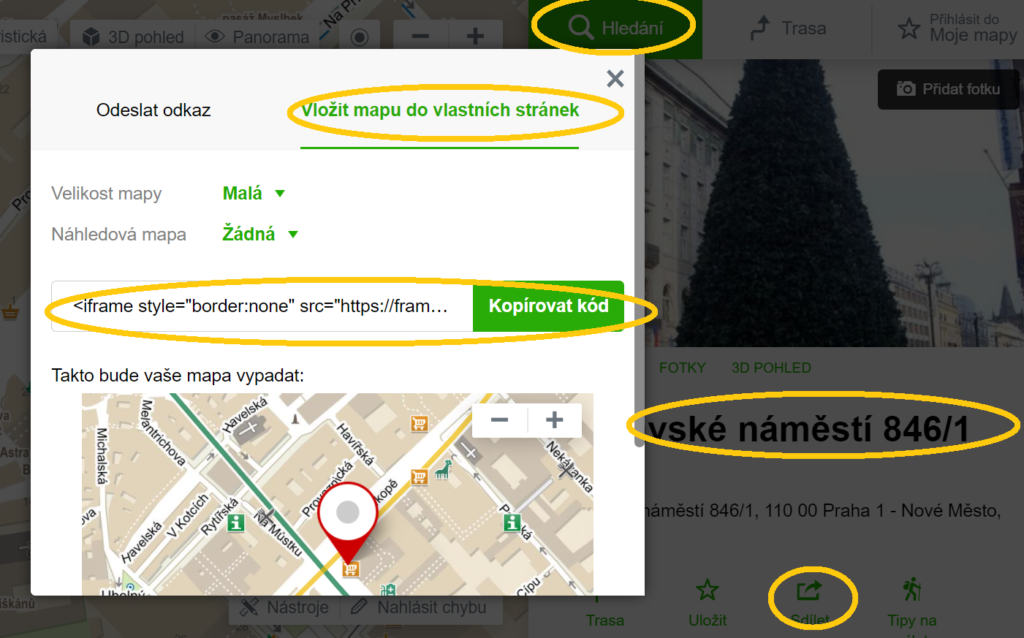
Obdobně postupujte i s mapou na Mapy.cz. Vyhledejte adresu, klikněte na sdílet, poté na vložit mapu do vlastních stránek a zkopírujte kód, který vložíte do bloku Zkrácený kód ve Wordpressu.

7. Vzhled článku
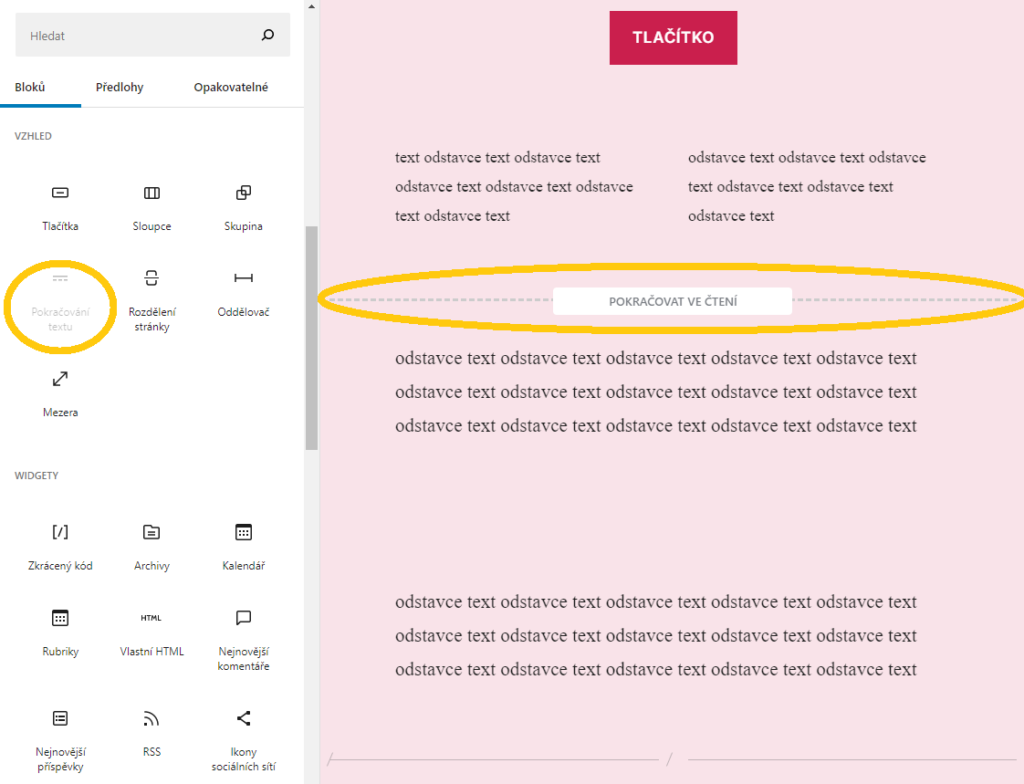
Pokračování textu využijete, pokud je váš článek příliš dlouhý a nechcete ho zobrazit celý na stránce s výpisem příspěvků, kterou je nejčastěji Blog nebo Aktuality. Za část, kterou chcete ponechat jako náhled, vložíte přerušovanou čáru. Článek se otevře na nové stránce a celý obsah se zobrazí až po kliknutí na titulek článku a nebo text „Pokračovat ve čtení“. Je možné, že ne všechny šablony tohle budou podporovat.

8. Zveřejnění příspěvku ve WordPressu
Když jste s obsahem svého článku spokojeni, můžete jej Publikovat. Při psaní článek průběžně ukládejte tlačítkem Uložit koncept. Pokud vás zajímá, jak bude článek vypadat, ještě než jej publikujete, klikněte na tlačítko Náhled. Článek si můžete napsat dopředu a pak si naplánovat datum publikování. Stejně tak lze u článku nastavit datum v minulosti.
WordPress automaticky ukládá i předešlé verze článků a stránek. Pokud tedy omylem něco smažete, nic není ztracené a můžete se vrátit k předchozí verzi článku. Trvalé odkazy nastavují URL adresu článku. Opět je dobré v ní mít zmíněné klíčové slovo kvůli vyhledávačům.
9. Přidání kategorie, štítků a náhledového obrázku ve WordPressu
Příspěvek můžete přiřadit do rubriky (kategorie). Novou kategorii vytvoříte přes tlačítko Vytvořit novou rubriku. Kategorie můžou mít hierarchii.
Zajímavou možností, jak pro čtenáře usnadnit vyhledávání článků jsou štítky. Každému článku můžete přiřadit několik klíčových slov, které ho nejlépe vystihují.
Poslední důležitou položkou je náhledová obrázek (Featured Image). Často se zobrazuje ve výpisu příspěvků na blogu a jako pozadí u nadpisu článku. Jak a kde se bude náhledový obrázek zobrazovat, ale záleží na šabloně, kterou využíváte.

10. Zobrazení článku na blogu
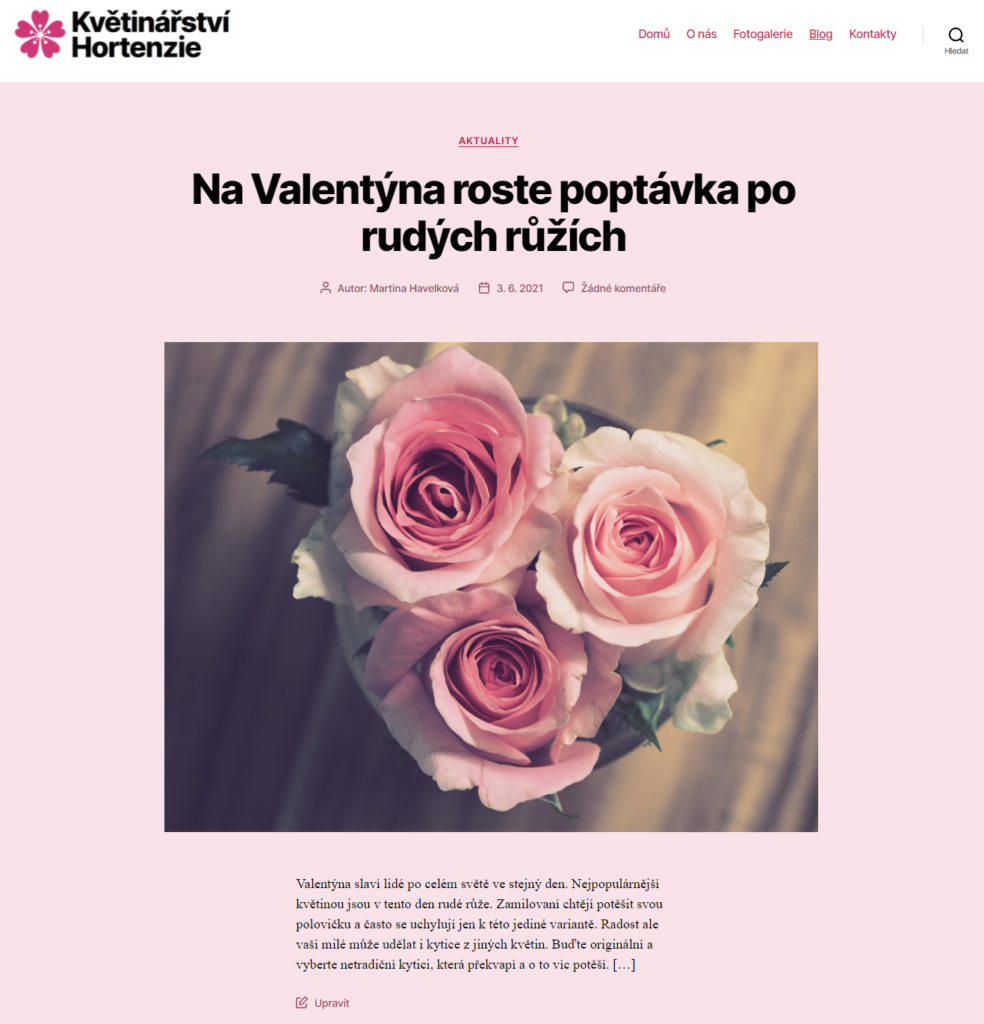
Zde vidíme článek ve výpisu příspěvků. Zobrazuje se datum publikování, nadpis a náhledový obrázek. Text se nezobrazuje celý, ale pouze ta část, kterou jsme oddělili přerušovanou čárou. Pokud si chcete článek přečíst celý, musíte kliknout na Nadpis nebo na odkaz […] Pokračovat ve čtení.

11. Vytváření stránek ve WordPressu
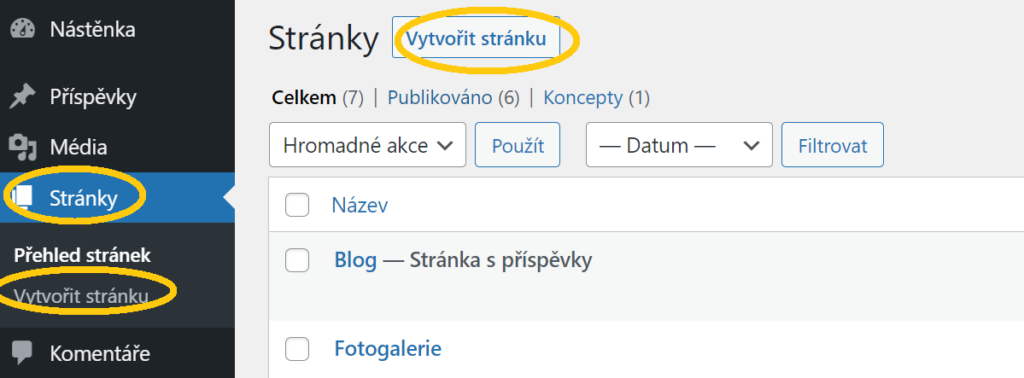
Editace stránek ve WordPressu je obdobná jako editace příspěvků. Novou stránku vytvoříte, když kliknete v levém menu na Stránky/Vytvořit stránku.

Pak už jen vyplňte nadpis, odkazy, text, kategorie atd. Je dobré přidat náhledový obrázek, i když se opět náhled stránky nemusí ve všech šablonách zobrazit.

A to je k úpravě stránek a příspěvků všechno. Neprošli jsme si úplně každý prvek, ale jen ty nejdůležitější. Můžete zkoušet další bloky sami. Také je možné si počet bloků ještě rozšířit šablonou a pluginy.
V dnešní lekci jste se naučili, jak vkládat příspěvky a stránky do WordPressu. Nic vám tak už nebrání tomu, začít využívat svůj web na WordPressu naplno. Všechny ostatní lekce budou jen nástavba k tomu základu. Přestože jsou také důležité, můžete začít pracovat na vytváření obsahu svého webu už teď.
TODO:
Naplánujte si obsah, který chcete na web vložit. Připravte si strukturu webu a kategorie. Podívejte se na podobné stránky, jako je ta vaše a nechte se inspirovat tím, jaký mají obsah. Přečtete si článek Jak psát příspěvky na blog a vytvořte několik úvodních příspěvků.
Kompletní návod se všemi kroky najdete v článku Jak si vytvořit webové stránky ve WordPressu.
Kdo bude vytvářet obsah vašich stránek? Vy sami a nebo to přenecháte zkušeným copywriterům? Plánujte obsah vytvořit jen jednou a nebo pravidelně přidávat na web aktuální informace?