V dnešní lekci si povíme, jak nastavit a upravit šablonu. Šablon pro WordPress zdarma můžete najít na WordPress.org tisíce. Jejich kvalita je různá. Více o tom, kde šablony najdete a jak jak si vybrat tu vhodnou pro vás, najdete zde.
Já jsem pro tuto ukázku vybrala šablonu Twenty Twenty, která je od tvůrců WordPressu. Šablona je v češtině a je responzivní, takže je vhodná pro začátečníky. Pokud se naučíte upravovat tuto šablonu, bude pro vás jednodušší upravovat i další šablony, které používají blokový editor Gutenberg. Ne vždy je ale nastavení šablony stejné.
Úpravy v tomto návodu jsem prováděla na ukázkovém webu Květinářství Hortenzie.
1. Instalace WordPress šablony
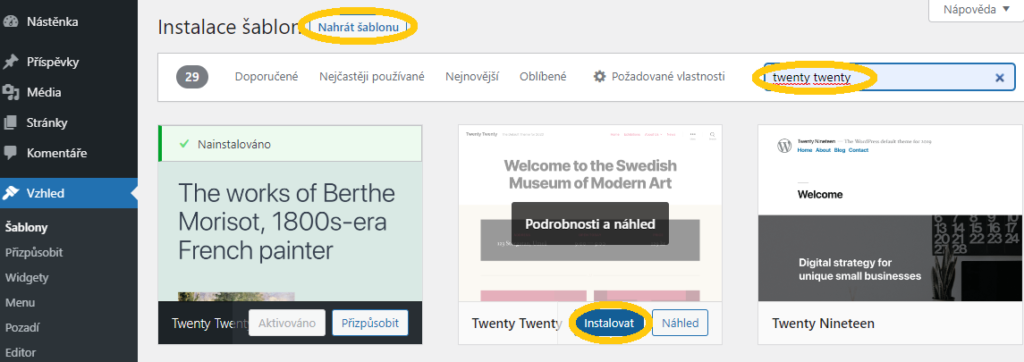
Nastavení šablony najdete v menu Vzhled / Šablony. Nahoře klikněte na Instalace šablon, kudy se dostanete do adresáře šablon WordPressu.

Do políčka pro vyhledávání napište Twenty Twenty. A u profilu šablony klikněte na Instalovat. Pokud chcete nahrát zakoupenou šablonu, klikněte na políčko Nahrát šablonu.

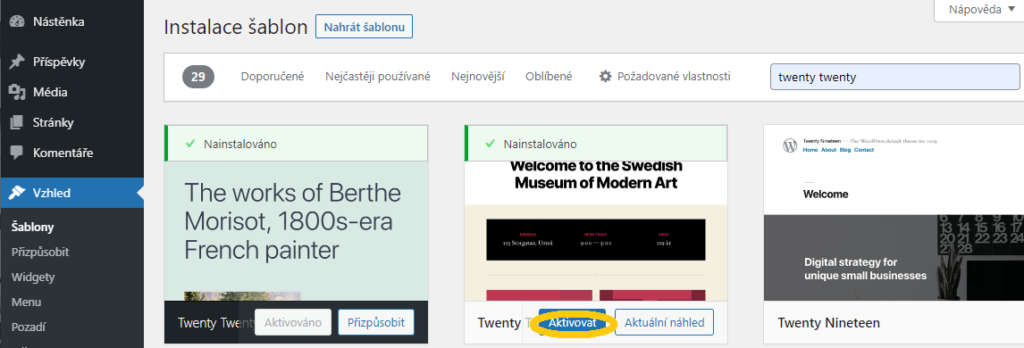
Instalace šablony se vždy skládá ze dvou kroků – instalace a aktivace – a proto je šablonu ještě třeba Aktivovat.

Ještě než budete pokračovat, tak je třeba smazat ostatní šablony. Pokud šablony nepoužíváte a pravidelně neaktualizujete, mohou být neaktivní šablony bezpečnostní hrozbou pro náš web. Proto šablonu aktualizujte co nejčastěji. Vždy je ale dobré web před většími aktualizacemi zálohovat. Nejprve deaktivujte pluginy a až potom šablonu aktualizujte.
Klikněte tedy u ostatních šablon na podrobnosti a poté na tlačítko smazat. Poté, co ostatní šablony smažete, můžeme kliknout na tlačítko přizpůsobit u šablony Twenty Twenty.

Do tohoto nastavení šablony se také můžete dostat, pokud budete přihlášení do administrace WP. Na jakékoliv stránce webu se zobrazuje lišta, ve které kliknete na tlačítko přizpůsobit.

2. Úprava WordPress šablony
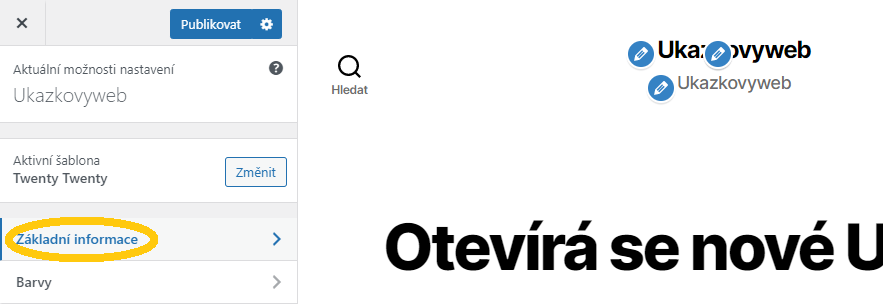
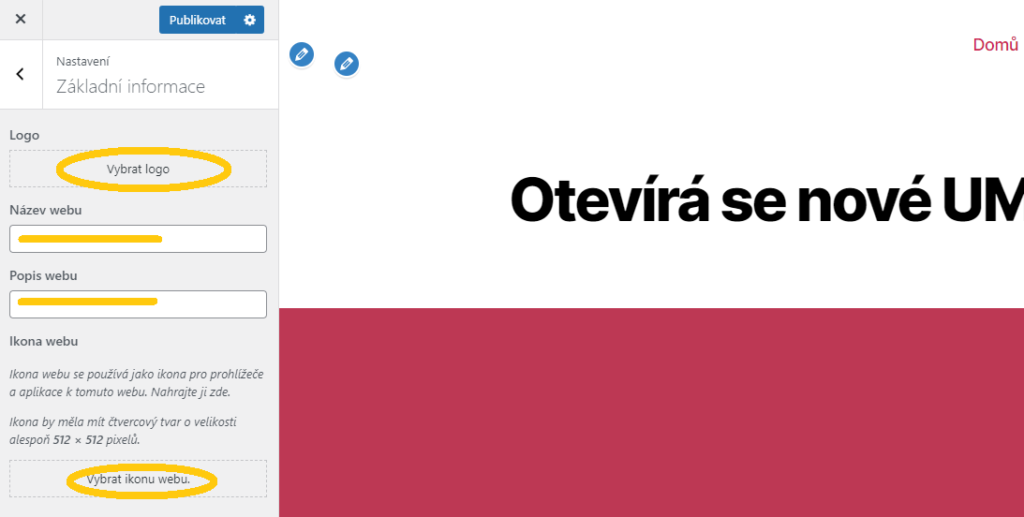
Zobrazí se vám menu, ve kterém kliknete na Základní informace.

Nyní vložte logo, pokud nějaké máme. Pokud logo nepřidáte, zobrazí se na hlavní stránce text, který vložíte do kolonky název webu a dole pod ním popis webu.

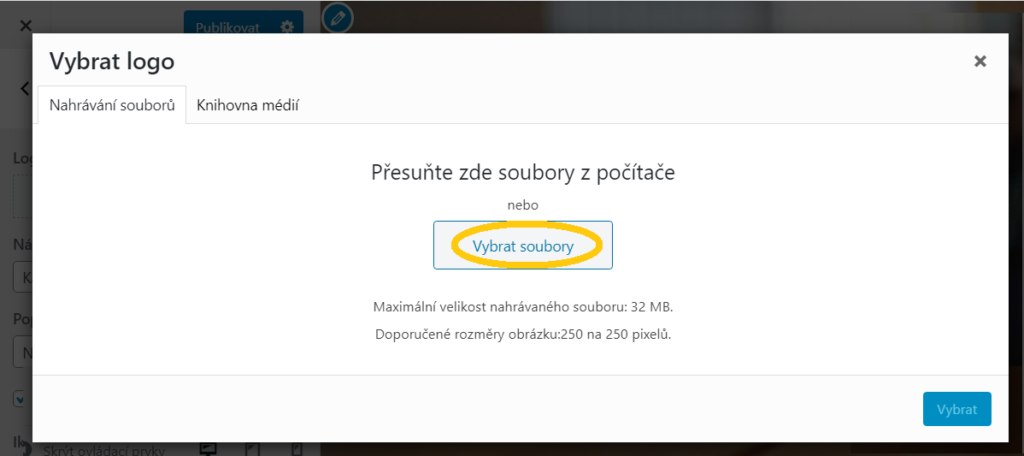
Protože jste ještě žádné obrázky do WordPressu nevkládali, klikněte na tlačítko Vybrat soubor a vyberete logo z počítače. Pokud je to možné, vyberte průhlednou verzi loga, ve které není vidět pozadí.

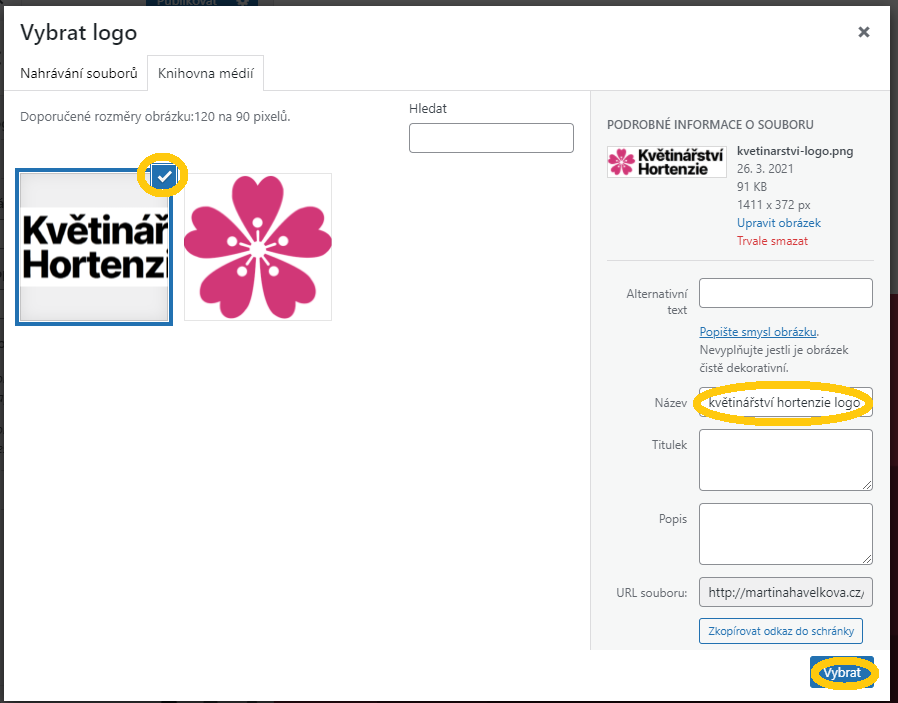
Nyní se vám obrázek vložil do knihovny médií. Proto, abyste ho mohli vložit, musí být označený. Nezapomeňte vyplnit název obrázku, který je důležitý především pro vyhledávače. Řada lidí často vyhledává podle obrázků. Poté klikněte na tlačítko vybrat. V dalším kroku obrázek ořízněte, pokud je to potřeba.

Obdobně vložte ikonu webu (favicon). To je ten malý obrázek, který se zobrazuje v záložce prohlížeče.
Nakonec nezapomeňte změny uložit tlačítkem Publikovat.

Další záložkou jsou barvy. Na výběr máte nastavení pozadí, pozadí v záhlaví a zápatí a základní barvy. Doporučuji vám být střídmí a ne přehnaně kreativní. Nezapomeňte svoje úpravy Publikovat.

Další záložkou jsou Možnosti šablony. Můžete zobrazit vyhledávání v horním menu. Autorův životopis se zobrazí ve spodní části pod příspěvkem na blogu. V archivech zobrazovat příspěvkům znamená výpis celých příspěvků a nebo jen krátkou ukázku.

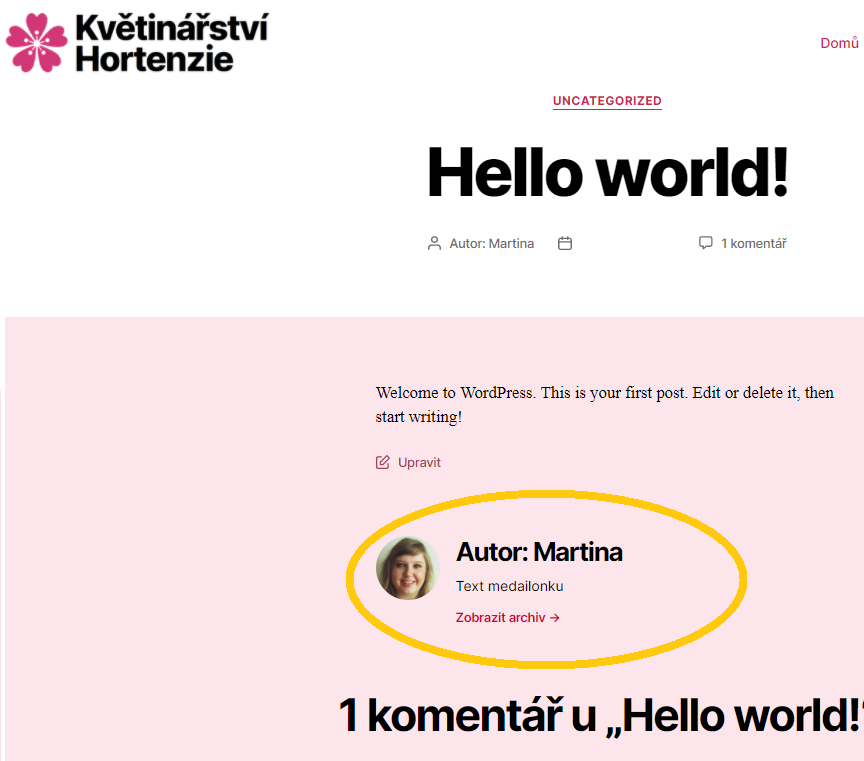
Nastavení profilu Autora
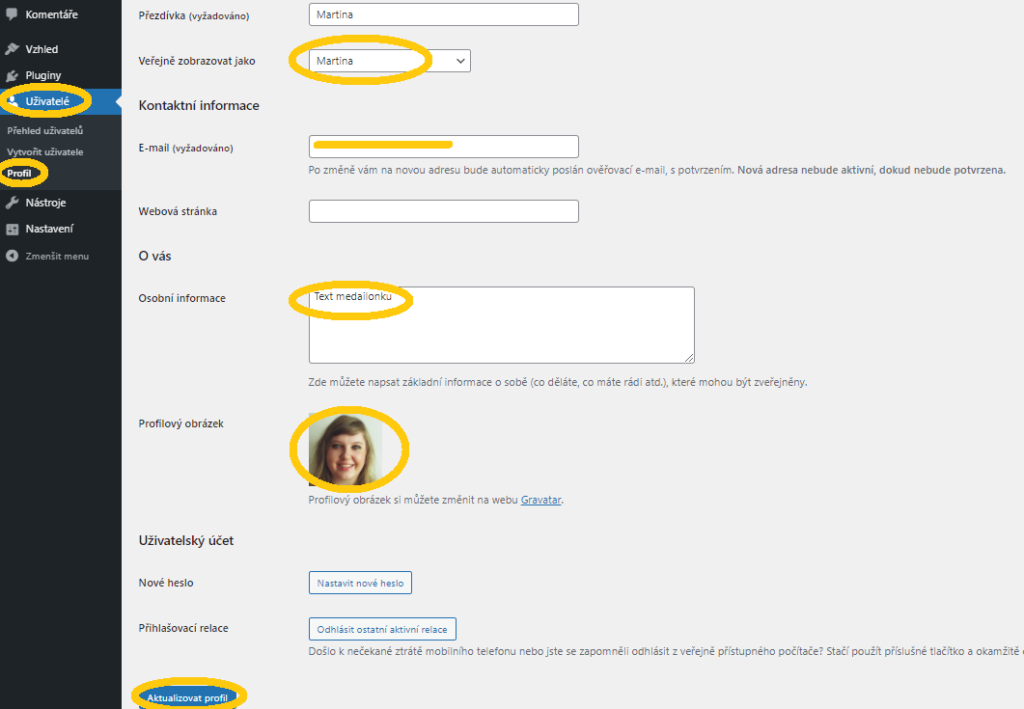
Autorův životopis upravíte na Uživatelé / Profil.

Autorův životopis se zobrazí ve spodní části pod příspěvkem na blogu.

Další záložkou je Titulní šablona. Statický obrázek na pozadí nastaví, zda bude fotografie na pozadí stránky. Barva pozadí nastaví překrytí této fotografie. Já vám však nedoporučuji dávat obrázek na pozadí, protože texty jsou pak špatně čitelné.

Pokud jste v předchozí záložce zvolili zobrazit obrázek na pozadí, v tomto kroku ho můžete vložit.

3. Nastavení WordPress menu
Nastavení menu v nastavení šablony
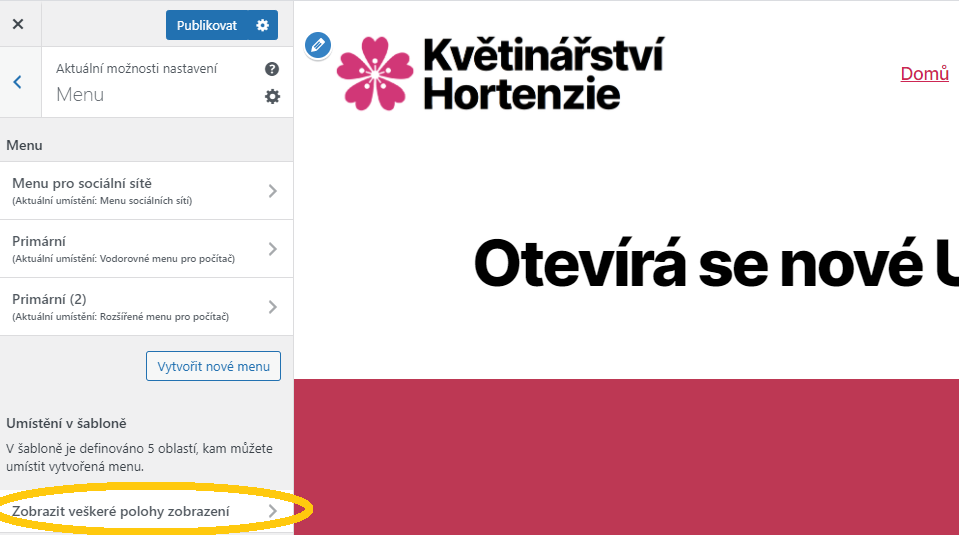
Menu je možné přidat na web dvěma způsoby v tomto Nastavení šablony a nebo na nástěnce. Na web je možné přidat několik typů menu. Pro jejich zobrazení klikněte na Zobrazit veškeré polohy zobrazení.

Vodorovné menu pro počítač (1) je hlavní menu na webu. Je responzivní, a proto se automaticky přizpůsobí pro mobily. Proto není nutné mít na webu Rozšířené menu pro počítač (2), můžete ho zrušit a tlačítkem Publikovat změnu uložíte. Menu pro sociální sítě (3) se v této šabloně zobrazuje na spodní části stránky jako ikony sociálních sítí.

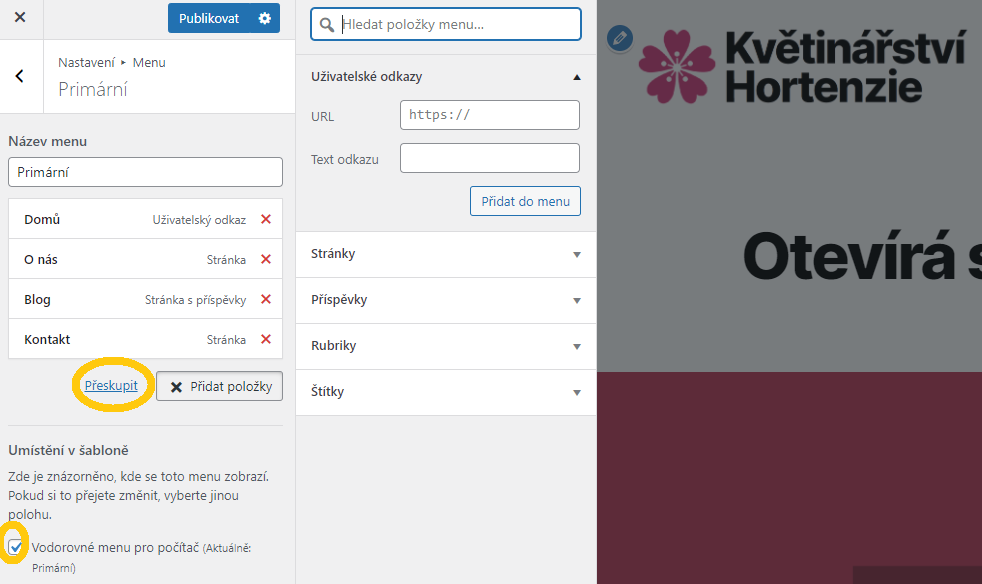
Nyní si upravíme hlavní menu, když klikneme na položku Primární.

Jako položku menu je možné přidat uživatelský odkaz, stránky, příspěvky, rubriky a nebo štítky. Položky menu je možné přesunovat a také strukturovat do několika úrovní. Můžete zde také upravit umístění menu v šabloně.

Nastavení menu v nástěnce
Jak jsem už psala, menu můžete nastavit i z nástěnky ve Vzhled/Menu. Když kliknete na spravovat v aktuálním náhledu, zobrazí se stejné nastavení menu v šabloně, které jsme měli výše. V záložce Přehled menu můžete nastavovat položky a pořadí jednotlivých menu. V záložce Umístění v šabloně zase jejich zobrazení v šabloně, které jsme si také ukazovali výše.
Ve výběru si nastavte, které menu právě chcete upravovat. My máme nastavené jako hlavní – vodorovné menu pro počítač – menu s názvem Primární. Do menu můžete přidávat stránky, příspěvky a rubriky. Přes uživatelský odkaz můžete vložit jakoukoliv stránku.
Položky menu je možné přesunovat a také strukturovat do několika úrovní posouváním doleva a doprava. V poloze zobrazení nastavíte, kde se má menu zobrazovat viz výše. Nezapomeňte všechny úpravy uložit přes Aktualizovat menu.

4. Nastavení WordPress widgetů
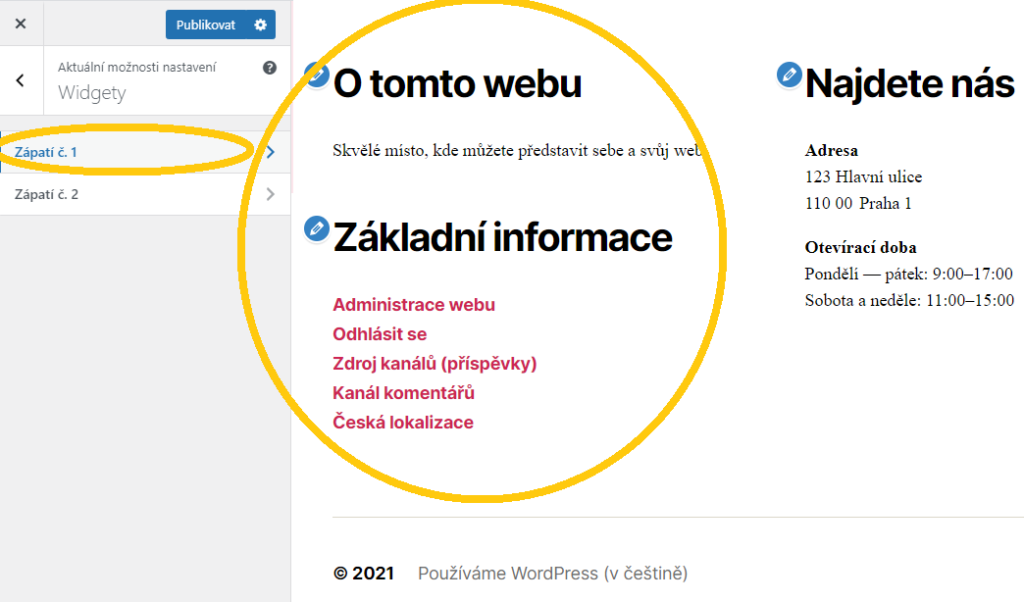
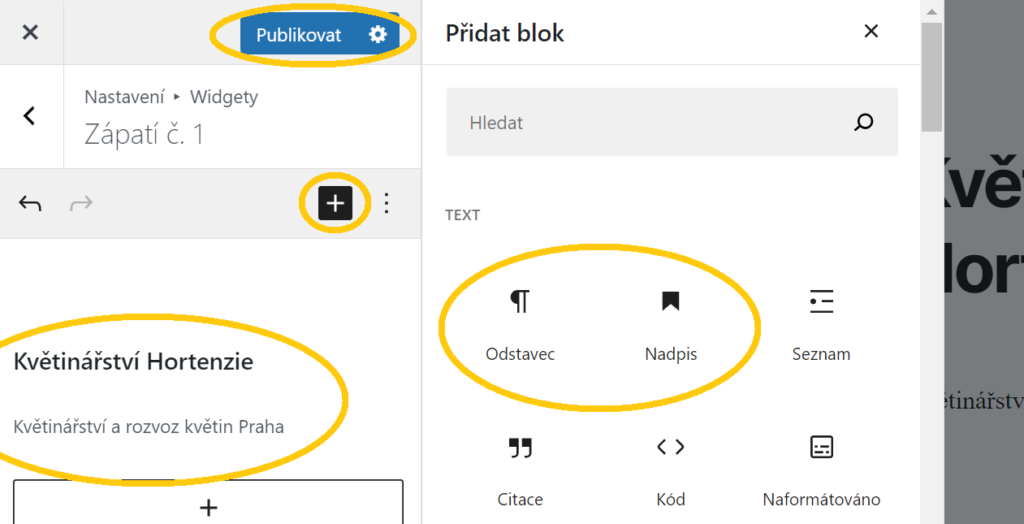
Widgety můžete nastavit v nastavení šablony i na nástěnce ve Vzhled/Widgety. Widgety jsou funkční bloky, které se zobrazují v postranních panelech blogu (tato šablona to neumožňuje) a v zápatí (na konci stránky). Tato šablona nabízí možnost přidat widgety do dvou sloupců v záhlaví. První sloupec se nastaví v Zápatí č. 1.

Můžete nastavit Nadpis a text widgetu. Widget základní informace můžete odstranit. Do zápatí je možné přidat řadu widgetů jako je archiv příspěvků, nejnovější příspěvky, galerie, menu, rubriky článků a další. Změny uložte tlačítkem Publikovat.

5. Nastavení úvodní strany WordPressu
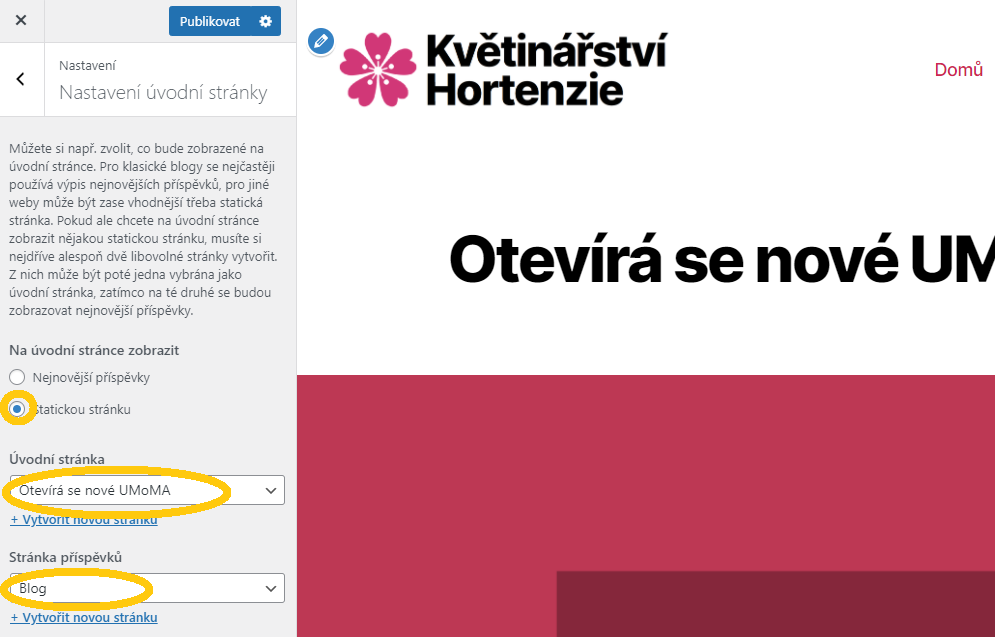
Nastavit úvodní stránku je možné v šabloně i v Nástěnce v Nastavení/Zobrazování. V nastavení úvodní strany se rozhodnete, jakou podobu bude mít hlavní stránka webu. Rozložení webu často závisí na šabloně. Klasický web má statickou úvodní stránku a blog na další stránce.
Pokud má web jako hlavní náplň blog, pak je vhodné mít výpis příspěvků přímo na hlavní stránce a tak nastavit na úvodní stránce zobrazit Nejnovější příspěvky. Tato šablona má nastavenou jako úvodní stránku „Otevírá se UMoMa“ a jako stránku příspěvků stránku „Blog“.

6. CSS
CSS je nastavení kaskádových stylů stránky (vzhledu). V základním kurzu je upravovat nebudeme a spokojíme se s tím, co nám nabízí šablona.
A to je k úvodnímu nastavení šablony všechno.
TODO:
Připravte si logo a barevné rozložení webu. Předem si promyslete strukturu stránek webu (menu). Poté můžete nastavit šablonu podle tohoto návodu.
Příště si povíme, jak upravovat stránky a příspěvky, abychom na webu konečně měli nějaký obsah.
Kompletní návod se všemi kroky najdete v článku Jak si vytvořit webové stránky ve WordPressu.
Jak se vám líbí šablona Twenty Twenty?



